前言
上篇文章 我们讲解了Node-RED中的editor-api模块。它主要是用于提供给前端接口。
本篇我们一起看一下Node-RED中的editor-client模块。
该模块是前端代码,它决定了我们看到的界面。
如果你要修改Node-RED的界面,那么你需要仔细研究它。
下面让我们一起来看看吧。
editor-client
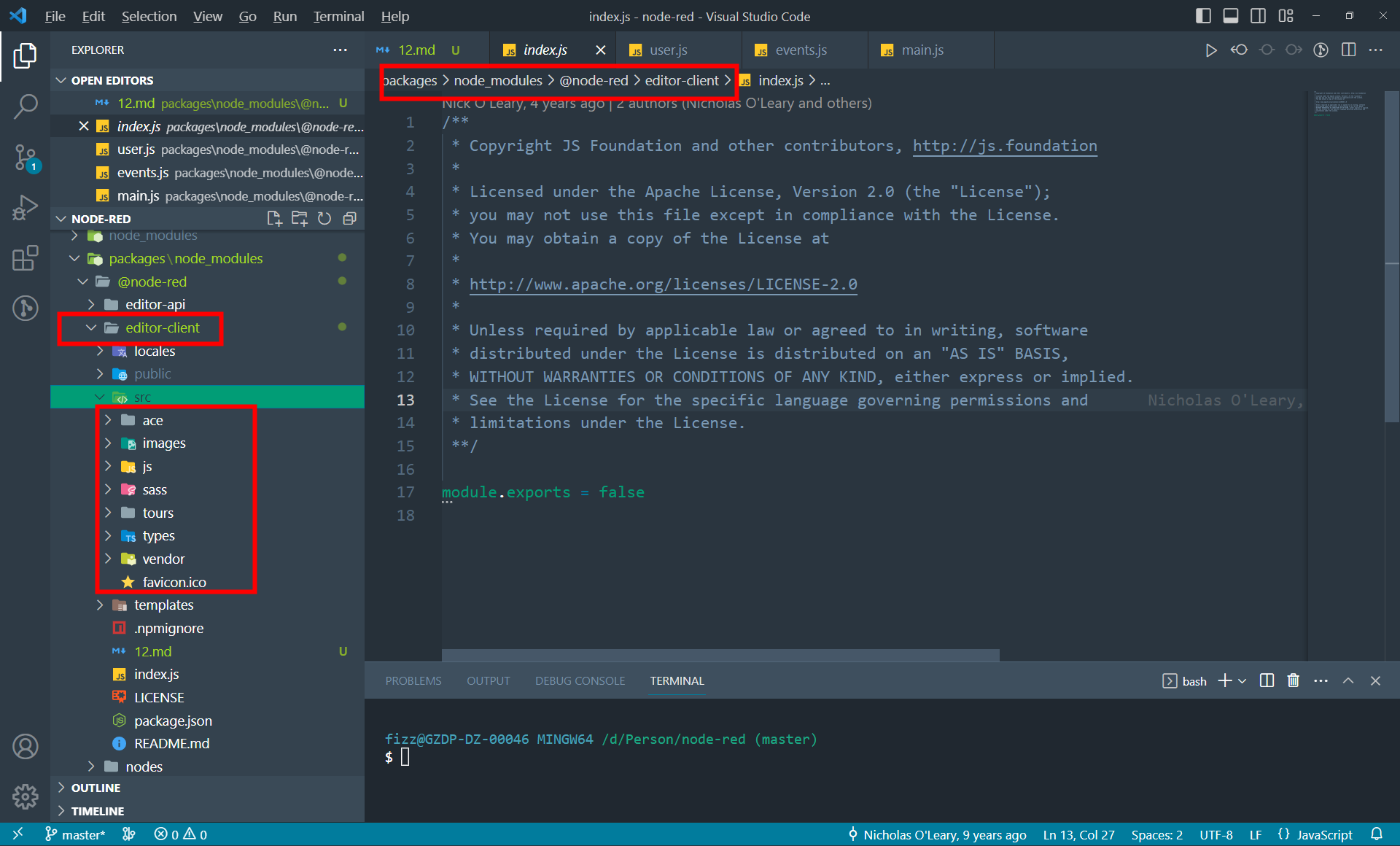
在packages/node_modeles/editor-client目录中。
主要是四个核心目录
- locales 界面上国际化的翻译,如果你要修改某个文本,应该在这里找一下。
- public 该目录存放的由编译生成的文件。一般不会修改。
- src 流编辑器的核心文件,存放了编辑器所有的业务代码,组件,资源。
- templates 程序入口,一个mst文件。

editor-client下的第一级目录就是这样子的。
在locales目录下,存放了各个语言版本的翻译。
zh-CN为中文简体
zh-TW 为中文繁体
en-US 英语
先我们着重看一下src目录
src目录
从下往下,目录分别是
- ace 存放ace代码编辑器的资源
- images 所有的图片资源
- js 编辑器代码 至关重要
- sass 编辑器样式文件
- tours 预设流,用于展示的demo,或版本特性介绍
- types ts的声明类型
- vendor 外部依赖库,如ace,jquery,monaco,d3,font-awesome
如果你要修改Node-RED页面上的某个图片,图标,可以在images里找一下,然后使用同名的图片文件替换它。
目前Node-RED的版本是3.x。该版本默认的代码编辑器是monaco,但是作为过渡,代码中依然保留了ace编辑器的代码,用户可以切换配置,继续使用ace编辑器。
sass目录存放的是页面上所有的css样式,其中比较重要的是variables.scss 文件。
该文件定义了node-red使用的css样式变量,更改这些变量就能一次性修改很多地方的样式。
具体每个变量使用的地方,还需要细细琢磨。
在src下,核心的目录是js目录。该目录的入口是main.js。
并且所有的方法,变量都是定义在RED对象下的。
比如一些事件的订阅,分发events,操作堆栈history,钩子hooks
插件plugins,设置,登录用户的UI和逻辑,如果你觉得登录弹窗比较丑,那你可以在user.js中修改修改。
在对Node-RED做二次界面开发时,让人感觉不太舒服的地方是 他的大部分dom结构都是使用jquery拼接起来的。
所以在node-red中你基本找不到大串的html代码。
比如登录页的弹窗
var dialog = $('<div id="node-dialog-login" class="hide" style="display: flex; align-items: flex-end;">'+
'<div style="width: 250px; flex-grow: 0;"><img id="node-dialog-login-image" src=""/></div>'+
'<div style="flex-grow: 1;">'+
'<form id="node-dialog-login-fields" class="form-horizontal" style="margin-bottom: 0px; margin-left:20px;"></form>'+
'</div>'+
'</div>');
dialog.dialog({
autoOpen: false,
classes: {
"ui-dialog": "red-ui-editor-dialog",
"ui-dialog-titlebar-close": "hide",
"ui-widget-overlay": "red-ui-editor-dialog"
},
modal: true,
closeOnEscape: !!opts.cancelable,
width: 600,
resizable: false,
draggable: false,
close: function( event, ui ) {
$("#node-dialog-login").dialog('destroy').remove();
RED.keyboard.enable()
}
});虽然UI部分的页面不太好找,但所幸node-red对ui做了一个很好的分类。
编辑器绝大部分的UI存放在js/ui目录。如部署按钮,事件日志,按键,通知,粘贴。。。等等
总结
就像很多电器上会贴上“内有高压,非专业人士勿拆”。修改Node-RED也是一样,迁一发而动全身。
如果需要定制,请找专业人士。



